Assalamualaikum semua..Kali ini mrul ingin berkongsi tips
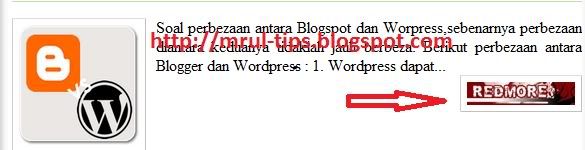
membuat readmore bergambar..Dahulu pernah mrul post cara membuat readmore.Readmore kali
ini lebih menarik dan cantik..Jika anda tertarik dengan tips ini, anda boleh
mencuba tips ini.
Langkah-langkah membuat readmore bergambar :
1. Sign blog
anda.
2. Klik Design.
3. Klik Edit HTML.
4. Klik tanda pada kotak “Expand widget template”.
5. Cari kod ini </head>.
6. Copy kod
dibawah dan paste sebelum kod </head>.
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for
blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool
hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] =
s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop :
strx.length-2;
while(strx.charAt(chop-1)!=' ' &&
strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img =
div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left;
padding:0px 10px 5px 0px;"><img src="'+img[0].src+'"
width="'+img_thumb_width+'px"
height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' +
removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
7. Cari kod ini <data:post.body/>.
8. Gantikan kod <data:post.body/> dengan kod dibawah ini.
<b:if cond='data:blog.pageType !=
"item"'>
<div expr:id='"summary" +
data:post.id'><data:post.body/></div>
<script
type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a
expr:href='data:post.url'><img src='http://i1231.photobucket.com/albums/ee512/syamrul88/9725.jpg'/></a></span>
</b:if>
<b:if cond='data:blog.pageType ==
"item"'><data:post.body/></b:if>
Nota :Gantikan teks warna merah dengan URL gambar yang ingin
anda tampilkan.
9. Save.
Selamat Mencuba..








2 comments:
woi penipu tukar profesi kw touw!!!
Tips bagus kawan. Izin untuk mencuba ya...? Terima kasih.
Post a Comment