Sekadar hiasan..:p
Langkah-langkah membuat efek love(hati) berguguran:
1. Sign blog anda
2. Klik Design.
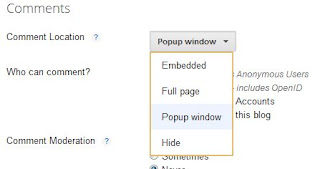
3. Klik Add a Gadget.
4. Klik HTML / Javascript.
5. Copy kod dibawah ini, paste pada kotak HTML / Javascript.
<marquee behavior=scroll direction=down scrollamount=3 scrolldelay=49 height=731 style='position:absolute; left:85%; top:6px; width:15; height:731px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=2 scrolldelay=22 height=755 style='position:absolute; left:9%; top:170px; width:15; height:755px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=7 scrolldelay=49 height=759 style='position:absolute; left:80%; top:70px; width:15; height:759px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=5 scrolldelay=47 height=729 style='position:absolute; left:34%; top:70px; width:15; height:729px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=7 scrolldelay=13 height=584 style='position:absolute; left:12%; top:128px; width:15; height:584px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=7 scrolldelay=7 height=789 style='position:absolute; left:48%; top:170px; width:15; height:789px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=19 height=777 style='position:absolute; left:23%; top:140px; width:15; height:777px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=9 height=719 style='position:absolute; left:40%; top:91px; width:15; height:719px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=17 height=592 style='position:absolute; left:52%; top:181px; width:15; height:592px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=7 scrolldelay=23 height=795 style='position:absolute; left:10%; top:1px; width:15; height:795px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=50 height=532 style='position:absolute; left:77%; top:1px; width:15; height:532px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=7 scrolldelay=27 height=772 style='position:absolute; left:8%; top:8px; width:15; height:772px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=43 height=750 style='position:absolute; left:33%; top:174px; width:15; height:749px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=4 scrolldelay=44 height=556 style='position:absolute; left:92%; top:197px; width:15; height:555px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=7 scrolldelay=36 height=577 style='position:absolute; left:87%; top:185px; width:15; height:578px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=5 scrolldelay=15 height=760 style='position:absolute; left:89%; top:47px; width:15; height:759px;'><img src=" http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.giff" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=7 scrolldelay=8 height=786 style='position:absolute; left:29%; top:0px; width:15; height:785px;'><img src="http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=2 scrolldelay=31 height=720 style='position:absolute; left:29%; top:108px; width:15; height:719px;'><img src="http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=2 scrolldelay=46 height=531 style='position:absolute; left:38%; top:45px; width:15; height:530px;'><img src="http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
<marquee behavior=scroll direction=down scrollamount=6 scrolldelay=39 height=573style='position:absolute; left:73%; top:129px; width:15; height:572px;'><img src="http://3.bp.blogspot.com/-uwluB8NLdmA/Tokze3Yx9_I/AAAAAAAABvg/vlAHYByqzD8/s1600/heart.gif" border="0" /></marquee>
6. Save.